
こんにちは、ジャック安達です!今回はワードプレスの文字の簡単な装飾方法と、アクセスアップに装飾は必要なのか?を紹介しますね!
ビジュアルエディカスタマイズし文字を装飾できるプラグイン「TinyMCE Advanced」
「TinyMCE Advanced」は投稿記事新規追加の際に、文字の装飾やフォントの変更、サイズの変更などさまざまな機能を有効化するプラグインで、
簡単な作業のみで自分のワードプレスの文字を装飾したり下線も引いたりすることのできるおすすめのプラグインです。
目次
Tiny MCE Advancedの使い方

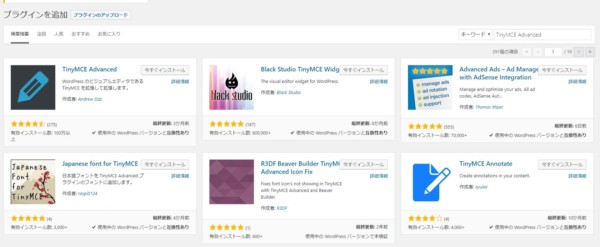
プラグイン→新規追加から
キーワード検索欄に
Tiny MCE Advanced
と入力し検索します。

Tiny MCE Advancedをインストール、有効化します。
有効化が完了すると、設定→Tiny MCE Advancedで昨日の編集画面を開くことができます。
ここで自分好みにビジュアルエディタをカスタマイズすることができます。
TinyMCE Advanced 設定画面

設定画面はこちらの画像のようになっています。
ページ上部で各ボタンの表示・非表示を選んだり、並び順を変えたりといったことがカスタマイズできるようになっていますね。
私はスタイルやツールバー切り替えなどを配置しています。
基本的にごちゃごちゃするのが嫌いなので、打消しや下線は使わず色遣いやマーカーで目立つように表示させています。
複合特化型ブログで文字の装飾は必要か?

特化型ブログやトレンドブログを合わせた複合特化型ブログは、文字の装飾は果たして必要なのか?
答えは、
「必要」
です。
文字の装飾があることで、ユーザーの目をとどまらせることができたり、別ページへのリンクを目立たせることができます。
記事の滞在率のアップにもつながりますし、内部リンクのクリックを獲得することができますね。
ペルソナに設定しているユーザーが、満足する記事を書く。
これがSEOの本質です。
ユーザーが見やすいように記事の中の文字を装飾することはアクセスアップにも、収益アップにもつながります。
まったく装飾のない文字ばかりのブログと、要所要所が大きくしてあったり、赤くしてあったり、
簡潔にまとめられているブログ、どちらがユーザーにもグーグルにも高評価でしょうか?
もちろん、まとめられているブログですよね。
アクセスの少ないブログだから、とか
現在収益がまだまだ上がっていないから、とか
言い訳を見つけて自分のブログのクオリティを上げない方がいますが、こういった細かいところを調整していくことで自然とアクセスって集まるようになっていくんです。
もちろん、記事数をある程度コンスタントに上げれていることがベースです。
細かいことに尽力して記事更新が進まない<コンスタントに記事を書く
という力の関係になります。
コンスタントに記事を書き、その中で隙間時間を見つけたら過去記事の修正やアクセスの解析をし、どんなキーワードで来ていて、どんな属性のユーザーが訪れてくれているのかを分析記します。
そこで発見した、自分のメディアのターゲット層に合わせて文字の装飾を行えればベストですね!

文字の装飾ができてこそ一人前のライターです。実績構築に必要なライティングスキルは素早く身に着けていきましょう!