どうもこんにちは!安達です!
今回の動画では WordPress にテーマをインストールした後に、
ホームページ調に仕上げていくためのカスタマイズ方法についてご紹介をしていきます^^
WordPressにはJINというテーマを導入していますので、
もし同じようにサイトを作っていくのであればJINの導入をしておくようにしてください!
他のテーマでも可能ですが各カスタマイズが少しずつ違いますので
その辺りはそのテーマに応じて修正をしていくようにしてください!
目次
ステップ1
まずは自分のサイトのフロントページを固定ページにして、
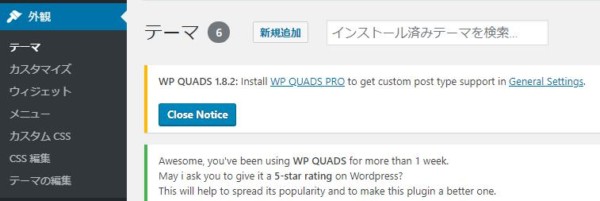
ホームページ調にした後に外観からカスタマイズを選択します。
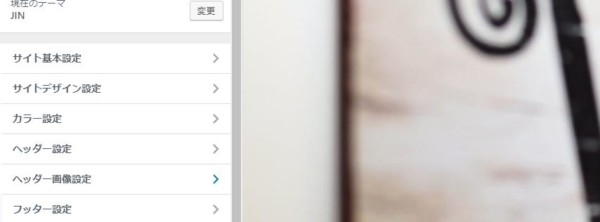
カスタマイズを選択した後は

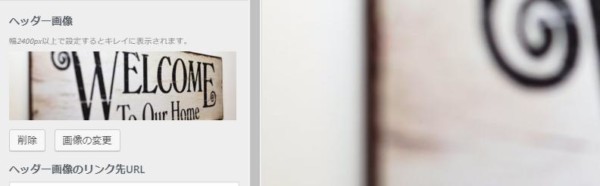
ヘッダーの画像設定です。
実際に自分の店舗ビジネスの情報に合うようにヘッダー画像を入れていきます

画像の変更ボタンをクリックしてドラッグ&ドロップで画像を選択して自分のサイトに挿入をしていきます!
そしてスマホ用ヘッダーも画像挿入して一旦公開ボタンを押しておきましょう!

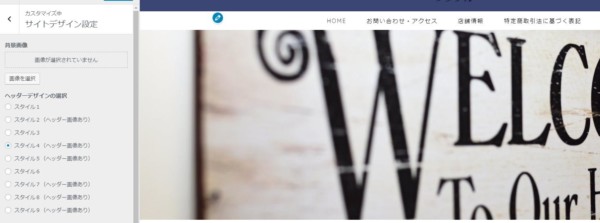
そして一つ戻ってサイトのデザインの設定をクリックします。
ヘッダーデザインの設定スタイルが9つありますので
ヘッダー画像ありのスタイルを見比べて行って、自分のサイトにどのレイアウトが合うのかを見ていくようにしてください^^
今回はスタイル4を使用してサイトを作成して行きます!

ヘッダー画像が少し大きすぎる場合は元の画像を小さくリサイズすることによってそのサイズにちょうど当てはめることができますので、
小さいサイズに変更する場合は元画像変更して先ほどのヘッダー画像設定をやり直すようにしてくださいね!
自分で画像の加工ができない、または自分のサロンのオリジナル画像を設定して行きたいのであれば、外注化をすることによって
自分のサイトのオリジナルのヘッダー画像を作ることができます。
ココナラなどを利用してみてください!
自分のヘッダー画像が設定できたら、
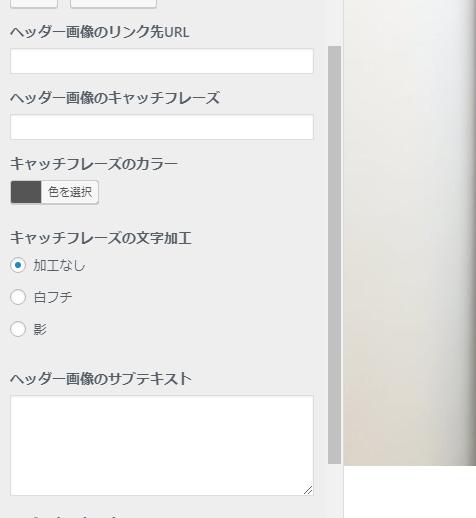
再びヘッダー画像の設定で文字などを消していきます。

全て削除していきましょう!
サブテキストも削除し、
ヘッダーボタンのリンク先やテキストも削除して
ヘッダー画像のみにしていきます。
これが終われば一度公開をしておきましょう!
細い保存をすることでアクシデントがあってもやり直すことができます。
ステップ2
次にメニューの設定を行います。
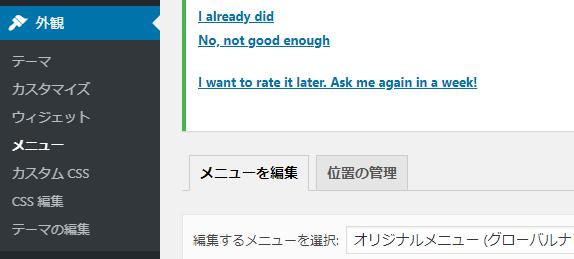
一度バツボタンで戻って外観からメニューに移ります。

↓

新しくメニューを作成しますので、新規メニューを作成を押してください

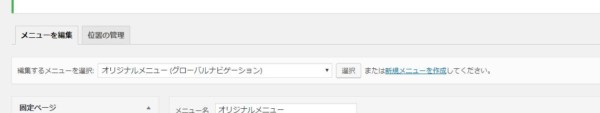
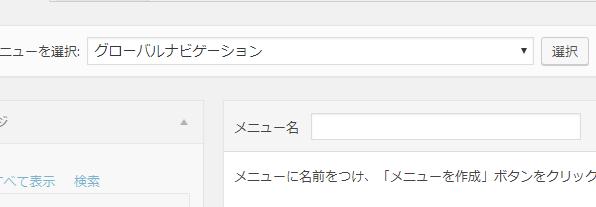
編集するメニューを選択これもテーマによって少し違うんですがグローバルナビゲーションまたメニューっていうところがありますのでまずグローバルナビゲーションを選択をして、
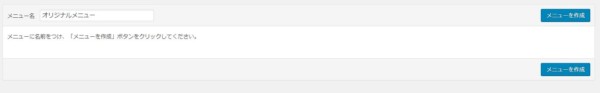
メニューに名前を付けていきましょう

オリジナルメニューと名前を付けてメニューを作成します

そして実際に表示させるメニューを選択していきます
今回はホーム・店舗情報・お問い合わせ・特商法など追加しておきましょう!
自分の固定ページをメニューに追加して、メニュー構造に追加されると

自分のオリジナルのヘッダー画像のすぐ上のメニューバーが作られます。

これでメニューを保存しましょう!
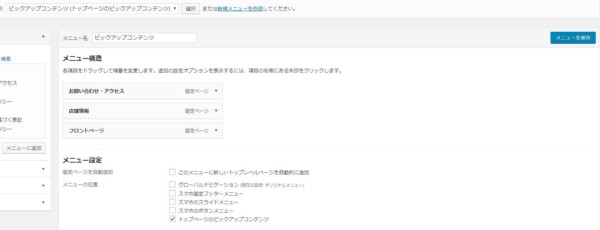
保存ができたら新しく新規メニューを作成をもう一度クリックして
ピックアップコンテンツと名前を付けます
ピックアップコンテンツと名前を付けてメニューを作成してください。
そして自分のサイトの上部に表示させるピックアップコンテンツ(固定ページ)を設定します。
メニューに追加とボタンを押して、
そしてピックアップコンテンツに設定をしてメニューを保存してください

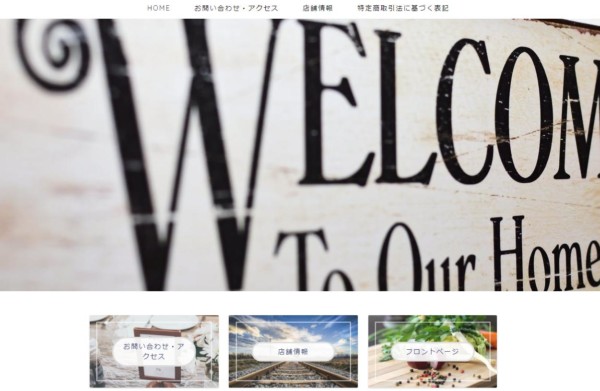
実際に見てみると、設定したものがメニューバーに出て、
その下にピックアップコンテンツが設定されます!

ピックアップコンテンツの画像は固定ページのアイキャッチ画像を選択することによって変更することができます。
実際に変更していきましょう!
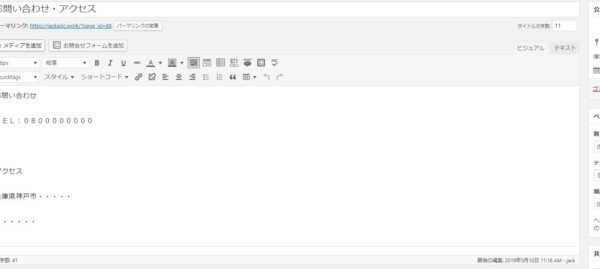
まず固定ページ一覧をクリックして自分がメニューのピックアップコンテンツに設定しているページを開き、アイキャッチ画像を入れて行きます

お問い合わせアクセスを編集し

アイキャッチ画像を設定から自分のアイキャッチの画像を入れて行きます今回はサンプルで適当なものを使っていきます!


コンテンツが入ったらアイキャッチ画像を設定して右上の更新を押して下さい。
この作業を他の二つも行っていきます!
三つのコンテンツの挿入が終わると実際に自分のサイトを確認してみましょう!
自分で設定したピックアップコンテンツが設定できています。

それぞれ押すと固定ページに飛ぶようになります^^
これだけでぐっと自分のページをホームページ調に変えて行くことができますね!
今回は以上になります!
最後までご覧いただきましてありがとうございました。