はいどうもこんにちは安達です^^
今回のテーマはCANVA,という無料のアプリを使って自分の
Facebook のサムネイル画像や、ブログのサムネイル画像、YouTubeのアイキャッチ画像、そういったものを簡単に作る方法を紹介していきます!
動画はこちらから↓
まずCANVAにサインインをします。
アカウントをまだ作っておられない方は、先に作成をしてこの画面まで来てください!

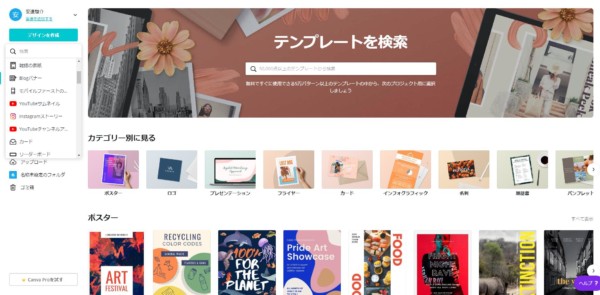
Google で canva で検索をするとこちらで出てきますね!

「グラフィックデザインを無料で簡単作成」といったものですね!
これでアカウント作ってログインしてくださいね!
目次
実際にCANVAでアイキャッチ画像・サムネイルを作る

デザインを作成とクリックをしていただきます!トップページの左側の部分ですね!
クリックして自分がどういったものに使うのかというのを選んでいきます。
もしこのデザイン作成のところに自分の希望するようなものがなかったら、
テンプレートやホームなど、様々なボタンを押すことによってすでに作られているロゴであったり、画像が出てきますので自分が使いたいサイズに合わせて選ぶようにしてください^^
今回僕はですね YouTube のサムネイルを作っていこうかと思いますが、ブログでもサイズは似たり寄ったりですのでデザインを作成から YouTube サムネイルをクリックしてサイズをまず決定していきます。
サイズはこういった横長のサイズになります。

自分の画像など入れれるのであれば入れていきましょう!
今回はこちらを選んで・・・・

この文字の部分を変えていくことで可愛いサムネイルが作れるようになります^^

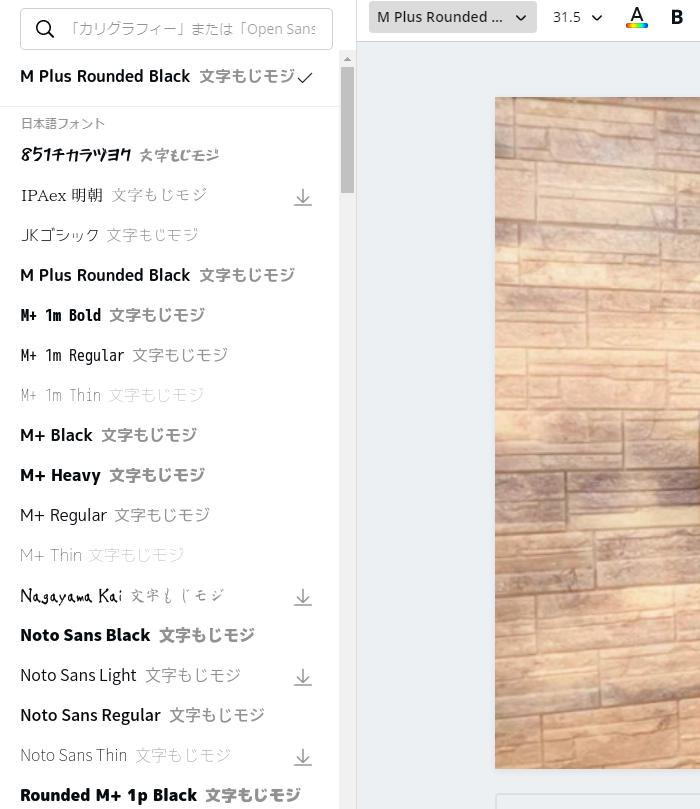
この文字の部分を変えますのでこのスライドから日本語のフォントを選びます!

いろは角クラシックボールドに今回は設定して行きます

自分の出したいコンテンツに合うように作るのがいいですね!
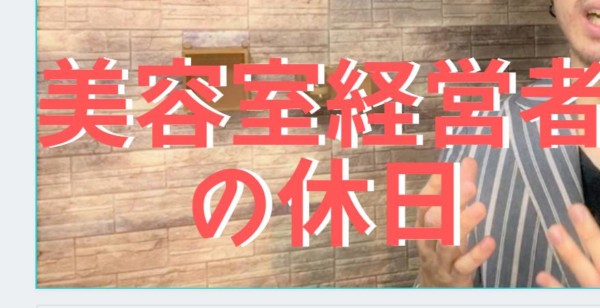
そしたらこの部分を美容室経営者の休日みたいな感じにしましょうかね。

もうこれだけでですねサムネイル画像ってのがね出来上がりました^^

ただ、通常の文字入れだと文字が少し見に行くいことがありますので、
①文字をコピーする
②2つある文字の色を分ける
こうすると立体感が出て少し見やすくなります!
上の文字を例えば赤にするとこんな感じで↑枠がつくようになりますので、
非常に文字が見えやすくなります^^
こういった感じで作っていくと簡単に自分のサムネイル画像アイキャッチ画像が作れますので、実際にあなたも試してくださいね!
CANVAで作った画像を保存する
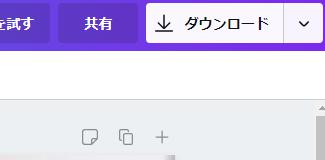
この作った画像を保存するには右上のダウンロードですね

こちらこの部分ね。
こちらをクリックしていただくとダウンロードというのがありますので、
こちらをクリックします。
そうするとファイルの種類が様々出てくるのでこれを png にして、ダウンロードをクリックしてください。
そうするとあなたのパソコンのダウンロードフォルダにこの画像が入っていきます^^
まとめ
無料の画像加工アプリ、CANVAを使えば簡単にサムネイルは作れる!
ものの5分でブログやYOUTUBEのサムネイル画像が完成しますよー!