どうもこんにちは!安達です。
今回のテーマは PAINT . net を使って画像の背景を透過していく!
というテーマについてです^^
動画とテキストでpaint.netでよく使う、透過PNGの簡単な作り方をお話ししていきますので、ポップを作るときや、チラシを作るとき、バナーやヘッダーを作るときの参考にしてください。
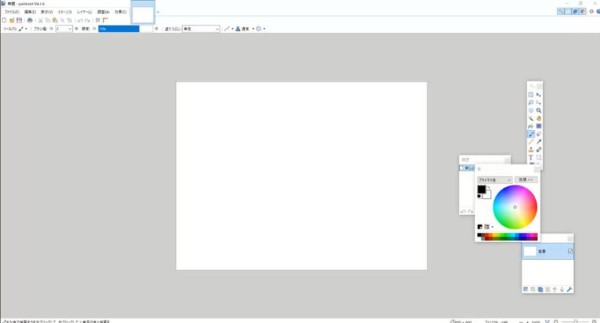
まず PAINT . net を起動します。
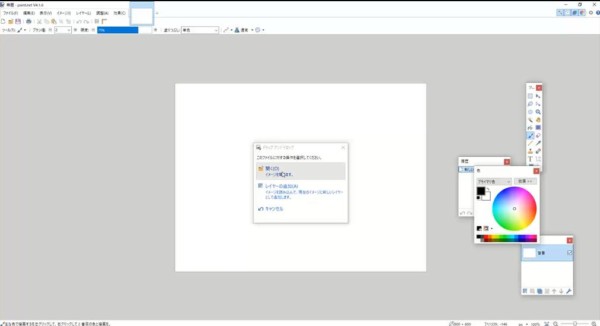
起動して新しいキャンバスを作成すると
こういった画面になるかと思います。

ここで自分が透明にしたい画像をドラッグ&ドロップで追加していきます。
画像をドラッグしてきてここにドロップすると、
開く
レイヤーの追加
キャンセル
と出ますので、開くをクリックしてください。

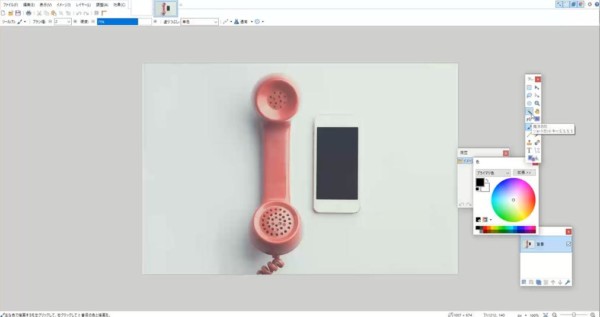
そうすると画像に合わせて後ろのキャンバスサイズが変更されます。
そして、背景を透明にしたい画像の背景を選択します。
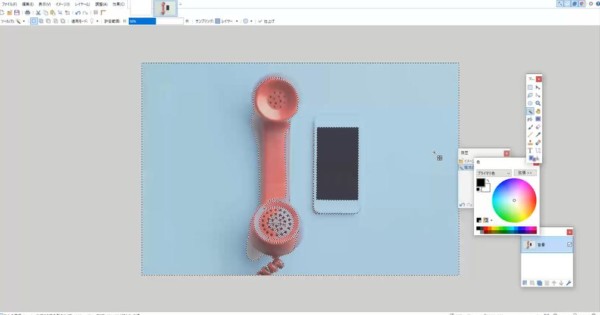
ツールボックスの魔法の杖というものを押した状態で、
透明にしたい色が出ているところをクリックすると、自動的に選択されていきます。

今の状態ではスマホ・電話の一部分にも透明にする部分がかぶってしまっていますので、
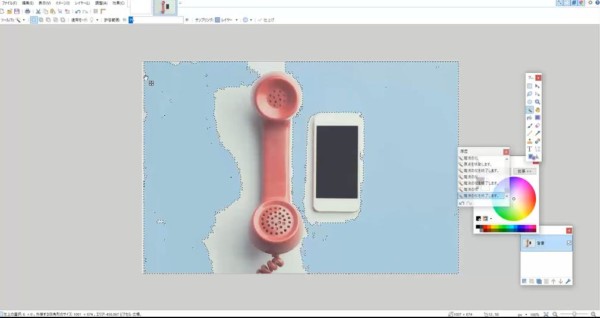
左上の許容範囲と書いてあるスライダーを変更していくことで、透明にする場所というのを決めていくことができます。

透明にしたくない部分があるんであれば最初に許容範囲を小さくしておき、
コントロールを押しながら、範囲を選択していくことによって範囲を追加したりまた透過したくない部分を避けることもできます。
なので自分が選びたい範囲によって、選択したい範囲に合わせて、透明にしたい部分を選んで増やしていってください。

このぐらいでいいかなという範囲まで、透過の準備が出来次第、画像を保存していきます。
実際に自分のメインのサイトに使ったり、バナーに使ったり、LP の画像に使ったりする場合は細かいところのクオリティを上げて仕上げておくことによって、
プロ顔負けのものが出来上がるので、用途に合わせてきっちりと細かいところまで、透過範囲指定しておいてください。
それが出来上がれば
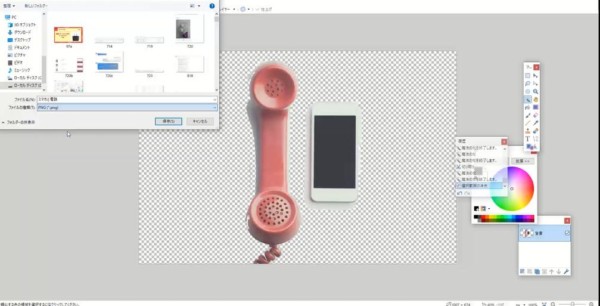
ファイルから名前を付け
て保存ですね。
自分が保存したい名前を付けます。透明の画像はPNGという形式で保存します。
保存を押すと、ビットの深さを自動検出にして、そのまま OK を押していただくと、
背景が透明になった画像が作成できました。
ぜひあなたもこの方法を使って自分の透明にしたい背景を透明にしていってください^^
どんなチラシを作ると、最初から高単価で集客できるのか、
どんなレイアウトで作るべきかは、僕の無料で参加できるオンラインサロンの
WEB ALIVEで紹介していますので、興味があれば参加してDIYチラシやポップの効果的な作り方を学んでください^^